As long as you just want to change the searchquery or the result-list (to achieve a behaviour similar as you know from the peopleeditor) this is no big hit. But as soon, as you start to create more individual pickerdialogs, you will run in some difficulties.
My plan for the next time is to write a few articles and how-tos about how to create custom picker-fields with more cool look and feel than known from the people-editor.
Let's start with a "simple" task. You know the two button below the entityeditor-field for checking names and browse:

Now it's the task to replace those two buttons by your own to have a closer look to the whole surrounding website-design like this one:
The locations for those two images can be set in the EntityEditorWithPicker-class and are stored in the members named CheckButtonImageName and BrowseButtonImageName. If you have a look in the msdn for that member, you'll see... absolutely nothing helpful. Even if you enter them as searchterm in google, you'll find at most one page. So I had to guess and did try-by-error-changes.
The result, you can see on the second screenshot, I achieved by setting those values to the members in the onInit-method of my inherited EntityEditorWithPicker-class:
CheckButtonImageName = "../../_layouts/_myproject/images/icon/check_a.gif";
BrowseButtonImageName = "../../_layouts/_myproject/images/icon/book.gif";
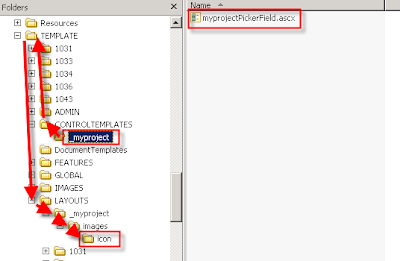
The path to the images is assembled by going to the 12\template-folder upward from the subfolder in the controltemplates-folder, where the controltemplate (that includes the entityeditor-tag) exists and after this going down to the icons in the layouts\images-folder. The following image helps you to understand this:




Keine Kommentare:
Kommentar veröffentlichen